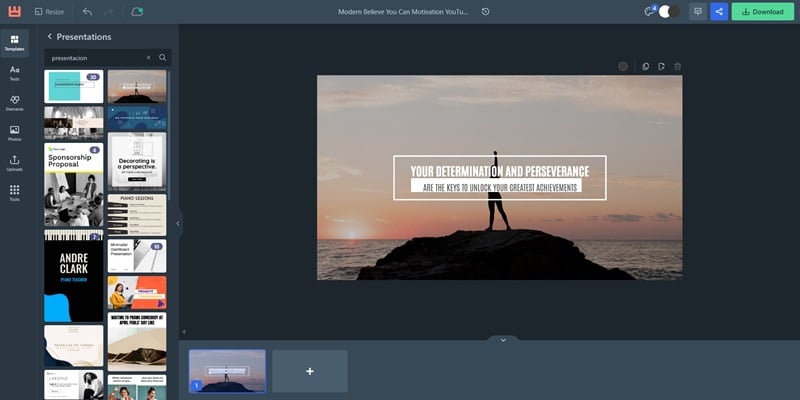
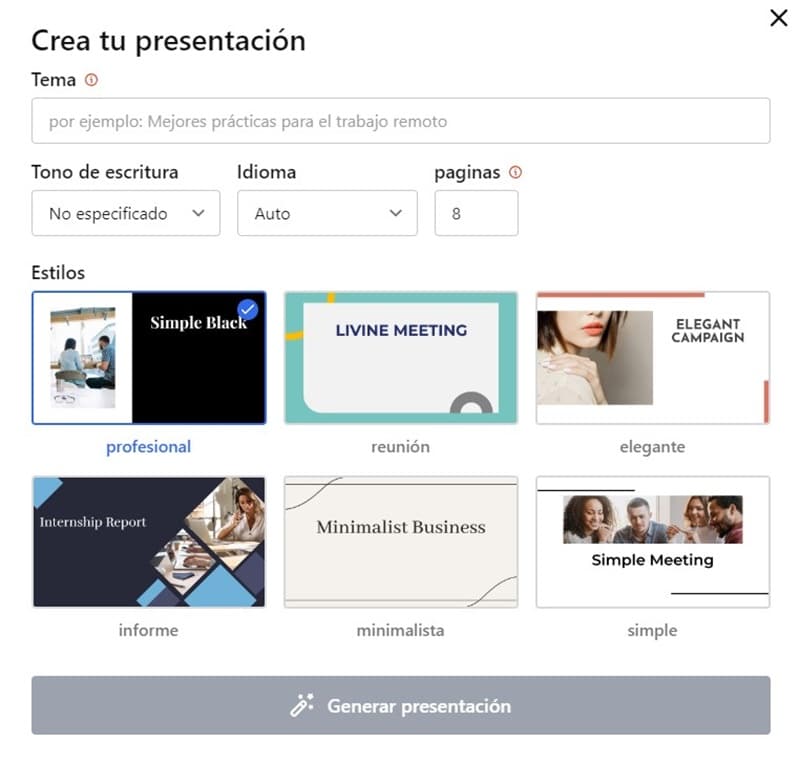
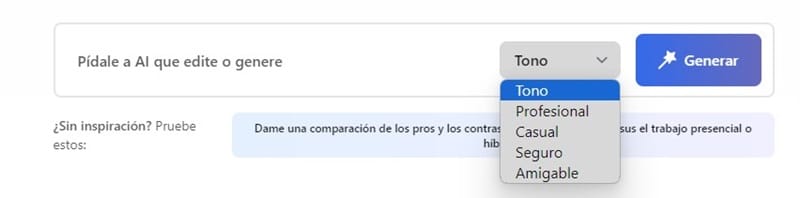
Así funciona Wepik, la herramienta gratuita para crear presentaciones con IA
Accesible tanto desde el ordenador como desde dispositivos móviles, genera presentaciones en base a las instrucciones que se le dan y luego permite editarlas hasta conseguir el resultado deseado.