El Proyecto Scratch de los Viernes (XXVI): un programa para colorear y pintar

Para fomentar la creatividad, el arte y la imaginación sobre todo en edades de Infantil y los primeros cursos de Primaria podemos enseñar a pintar y a colorear. Una actividad muy habitual con papel y pinturas que ¿por qué no transformar al mundo digital? Hoy en nuestro Proyecto Scratch de los Viernes os vamos a enseñar cómo crear un sencillo programa para pintar y dibujar directamente en Scratch, una idea que nos ha llegado de nuestra lectora Nekane.
Índice de contenido:
La idea de este proyecto es crear un entorno en el que el usuario del programa pueda elegir una plantilla y colorearla con el ratón. Así pues, una primera aproximación nos permite deducir que necesitaremos lo siguiente:
Manos a la obra.


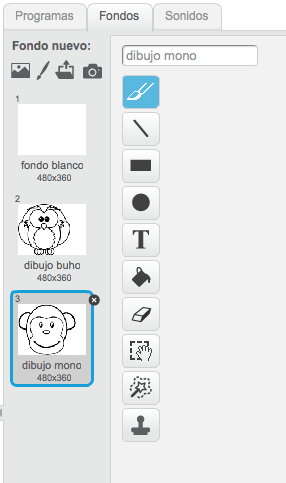
Primero tendrás que tener las plantillas que desees utilizar. Nosotros hemos descargado un par de las miles que están disponibles de forma completamente gratuita en la red, y las hemos añadido como fondos al escenario junto con una imagen completamente en blanco que podemos utilizar para nuestros alumnos más creativos.
Es posible que tengas que redimensionar las imágenes o adaptarlas de algún modo. Intenta siempre que aparezcan todas en la misma posición y localización del escenario (por ejemplo nosotros la hemos colocado a la izquierda, para dejar la parte derecha para una paleta).
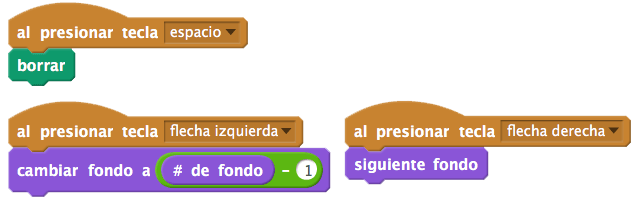
El código que debemos añadir al escenario es aquel que permite mover de un fondo a otro. Nosotros lo hemos preparado con las teclas derecha e izquierda, aunque por supuesto puedes hacerlo con las que prefieras; también hemos añadido el código necesario para que cuando pulsemos la tecla espacio, se borre lo que hayamos dibujado previamente:
Listo. Vayamos al siguiente elemento.



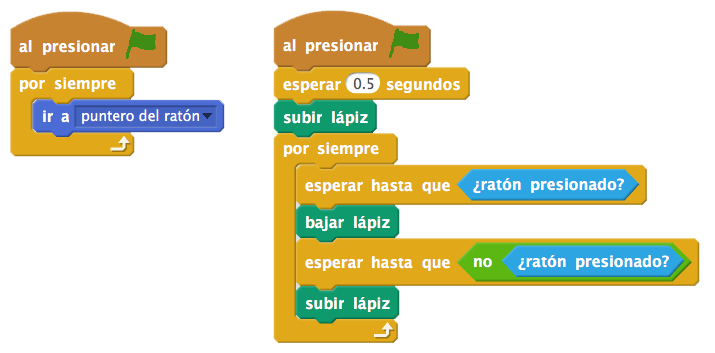
Hacer un lápiz que pinta es algo relativamente sencillo para los más experimentados, aunque puede ser un auténtico quebradero de cabeza para los menos iniciados en Scratch. Básicamente,lo que queremos es que el lápiz siempre acompañe al puntero del ratón, y que además cuando hagamos clic comience a pintar… y deje de hacerlo cuando dejemos de hacer clic.
Así pues, el funcionamiento del programa es el siguiente: debe esperar hasta que se haga clic, entonces se baja el lápiz… hasta que dejemos de hacer clic con el ratón. Esto se adereza con un por siempre y con una pequeña fase de inicialización. El código resultante es algo como esto, si bien ésta no es la única opción que existe (y de hecho, en Scratch hay un objeto predefinido de lápiz que incluye el código que cumple con esta función):
A mayores podemos añadir otras opciones, como modificar el grosor con el que el lápiz escribe por ejemplo con las teclas flecha arriba y flecha abajo. Respecto de los colores, hay muchas formas de asignar colores para pintar y personalizar los dibujos, y aquí os proponemos una muy sencilla.
Nosotros hemos creado un objeto que es una paleta con algunos colores básicos. Podría hacerse que cuando hiciésemos clic sobre uno de los colores de la paleta, el color se asignase automáticamente; sin embargo esto puede ser algo complejo de implementar.
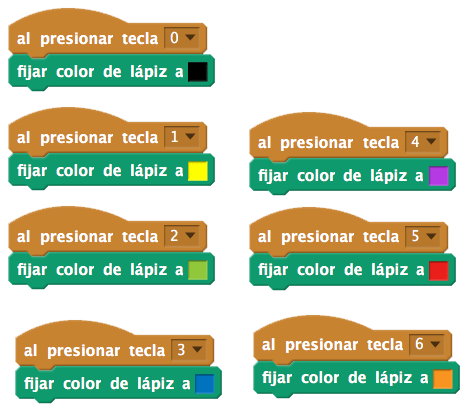
A cambio, hemos hecho algo mucho más sencillo. La paleta que nosotros hemos incluido en el proyecto —y que se trata de una imagen que puede descargarse gratis de Internet— incluye seis colores diferentes, los cuales hemos identificado con diferentes números. El código es tan sencillo como que al presionar cada número, se fija el color del lápiz al que nosotros deseemos:
Como siempre, este proyecto es una base que puede ampliarse enormemente añadiendo no sólo nuevo contenido, sino también nuevas funcionalidades y características al programa. Algunas de ellas las proponemos a continuación:
El Proyecto Scratch de los viernes es la sección en la que, cada primer viernes de mes, proponemos una idea de proyecto y damos algunas pistas para llevarlo a cabo. Hemos hablado de movimientos, figuras geométricas, historias, juegos de preguntas y respuestas, relojes, videojuegos… ¿Quieres saber más? Échale un vistazo a las ideas recopiladas en este enlace o al estudio EDUCACIÓN 3.0 en la comunidad de Scratch donde estamos incluyendo nuestros proyectos de los Viernes. Y por supuesto, ¡cualquier propuesta o sugerencia que tengas será bienvenida!
2 Comentarios
Kaixo Pablo:
Estupendo, me pondre a ello. A mi parecer seria muy util sobre todo en pantalla tactil donde l@s peques pudieran pintar con el dedo.
Por desgracia en el centro no disponemos de esa "tecnologia" y tendrian que pintar con el raton, quiza los de 5 años podrian.
Asi que para los de 3 años me gustaria hacer un proyecto con el que pudieran rellenar de color con un clic. He hecho algo sencillo (unos globos) pero no se si se podra hacer de forma mas simple, pues si el dibujo tiene varias zonas a rellenar de color iba a ser un lio.
No se si me explico asi que aqui te lo pongo, a ver que me dices:
Un saludo
www. soy muy nueva en esto e investigando un poco llegue a esta pagina, que me parecio muy util . gracias. Quiasiera saber con que programa o app se podria realizar este tipo de juegos de pintar onlin para agregar a mi pagina web, que estoy creando.
gracias.