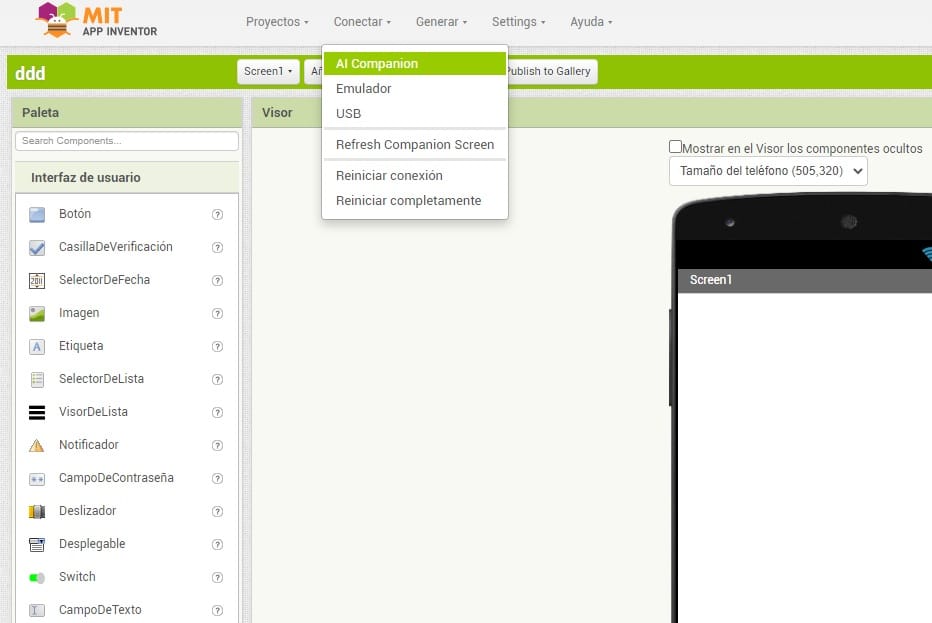
App Inventor, la herramienta que ayuda a crear apps sin saber programar
Gratuita y basada en un lenguaje de bloques, facilita que los docentes y estudiantes se conviertan en creadores de sus propias aplicaciones. Explicamos cómo utilizarla paso a paso.







Es muy interesante.
He encontrado una recompilación que además permite el control de la tarjeta de desarrollo para Android MIOIO.
Un saludo.
Primero de todo, sinceramente no me gusta mucho el tema de trabajo del que hablas actualmente por lo tanto tebvoy a robar tu mayor pertenencia que tienes actualmente
Atentamente MrKeroro10
Hola! Podéis encontrar multitud de recursos sobre App Inventor en:
Es una excelente herramienta... mis alumnos estan super entusiastas con el proyecto de suluciones a la comunidad a traves de una apps.
Si te parece de interés, aquí encontré un curso gratuito para crear aplicaciones sin programación:
Gracias.
Hola yo no soy inventor pero me gustaría que alguien inventara una aplicación para teléfonos móviles que fuese capaz de identificar posibles patógenos no visibles a simple vista como la salmonela, hongos, virus y toda clase de microbios perjudiciales que puedan desarrollarse en alimentos o espacios donde se necesite que este libre de estos patógenos para poder evitar posibles infecciones. Ya que también se han inventado las microcamaras y las microvideó amarás, también podrían inventar micromicroscopios o aplicaciones que fuesen capaces de identificar virus, hongos, salmonelas presentes muchas veces que nos ofrecen en restaurantes junto a las ensaladillas y salsas en mal estado de conservación. Gracias.
Has probado a usar agua y jabón?
, es un builder que cuenta con muchos módulos que se pueden ajustar a las necesidades de tu empresa! Lo mejor de todo, es GRATIS y en cuestión de dos o tres días ya tienes tu app en la tienda. Lo recomiendo mucho para aquellas personas que no cuentan con muchos ingresos y realmente quieren tener su propia app.
Me parece lo minino apropiado ya que mi compañero no esta de acuerdo con el resultado y no esta satisfecho con el procedimiendo
Gracias.
Invitado
soy una estudiante que quiere crear una app con fines de que la app realice u outfit para determinadasocaciones pero no se y no entiendo como utilizar app inventor
Querido Andrés,
Primero con gel desinfectante mejor .
Si usted tiene miedo a comer en los restaurantes, pruebe un poco de gel y así cuando la comida tenga bacterias tu gel lo resolverá todo.
Un saludo Georgiana.
Es de gran utilidad para progrmar contenido.