Thunkable es una plataforma que permite diseñar aplicaciones para el móvil de manera fácil y rápida, sin necesidad de saber programar. Accesible desde el ordenador, posee una interfaz muy sencilla basada en el uso de bloques que se arrastran y sueltan para ir diseñando su funcionamiento: no hace falta escribir código, lo que aumenta la velocidad, la flexibilidad y la accesibilidad del proceso de creación. Además, está preparada para el trabajo colaborativo y cuenta con una versión gratuita y otra de pago. A continuación, explicamos cómo utilizarla.
Crear una app
Una vez registrado en la plataforma, el usuario accede a una pantalla con varios ejemplos de apps creadas por la comunidad y una opción, situada arriba a la izquierda, para comenzar a diseñar la suya. El primer paso es hacer clic en ‘Crear una nueva app’ y rellenar los campos que se indican: escribir el nombre, elegir una categoría (juegos, eventos…) y pulsar en ‘crear’.

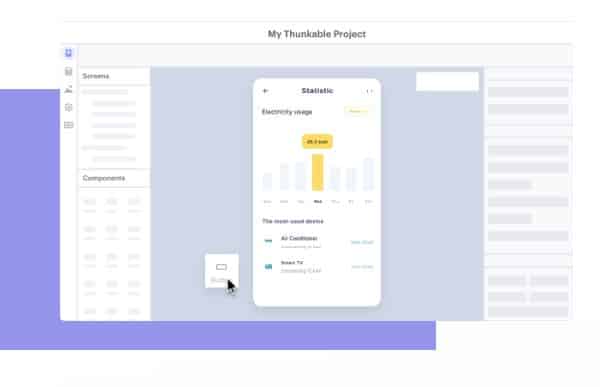
Aparece una ‘plantilla’ en blanco con la forma de un smartphone (la vista previa) en el centro de la pantalla. En la parte izquierda hay dos pestañas: una con dos menús, el situado en la parte de arriba correspondiente a los elementos que ya se han agregado a la app y el de la parte inferior, dedicado a los componentes que se pueden añadir (botones, textos…); y otra con los bloques. En la zona derecha, el usuario tiene acceso a las características de personalización (el color de fondo de la pantalla, los márgenes, el nombre de cada elemento…).
Diseñar una pantalla
Para introducir cualquier componente en la app solo hay que arrastrarlo desde el menú inferior de la parte izquierda hasta el centro de la pantalla. Por ejemplo, se puede agregar una imagen, una caja de texto, botones… Cada componente añadido debe renombrarse en la pestaña derecha, la de características, donde también deberán modificarse otros elementos: cambiar el texto, el tamaño, el lugar, la alineación, la imagen…

Si el usuario desea que la app conduzca a otro espacio pulsando uno de los botones añadidos, deberá crear otra pantalla en blanco haciendo clic en el símbolo + situado en la zona superior central para diseñar la nueva pantalla según las características que desee incluir.
Programar la app

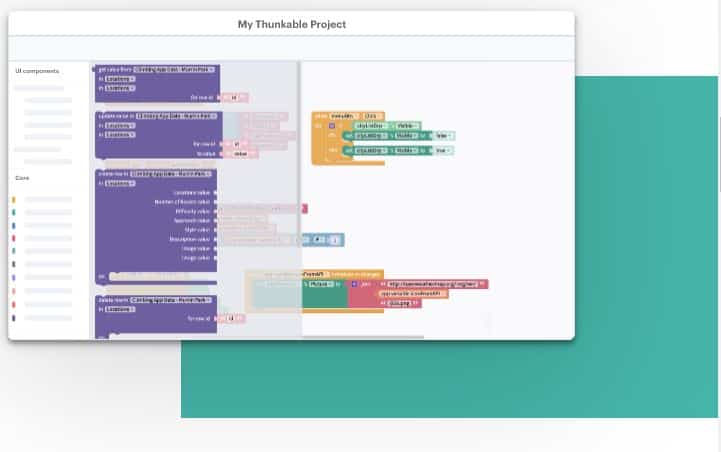
Una vez introducidos los componentes, es el momento de programar qué acciones va a cumplir cada uno (que un botón dirija al usuario a otra pantalla, que despliegue un menú…). En la pestaña ‘Blocks’ aparecen los elementos añadidos, entre los que hay que buscar el botón que hará la acción. Una vez ahí, el usuario elige la acción que desee; por ejemplo ‘when Holabutton – click’ y añadir el resto ‘do: navigate to screen 1’ (cuando alguien pulse el botón ‘Hola’, navegar hacia otra pantalla).
Probar la aplicación

Desde el escritorio de la plataforma, pinchando en ‘live test’, el creador puede ver cómo ha quedado y si funciona su app. Descargando la aplicación de Thunkable para el móvil también podrá ver y comprobar que funciona la aplicación creada.
